
How many times have you typed out something in Dreamweaver, and later realize that you forgot to wrap it in a tag? When coding, there is a lot to do, and with no time to waste, it’s frustrating to type the tag around your text. Even with the option to select the text and insert a tag, if you need one that is hard to find in the insert panel you are just wasting time. Instead, try using the Quick Tag Editor next time.
How to use the Quick Tag Editor
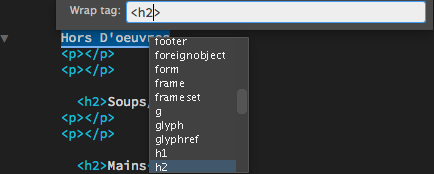
The Quick Tag Editor is useful to insert the current selection within a tag. All you need to do is select your text, use the keyboard shortcut Cmd+T for Mac or Ctrl+T for Win, then type in the tag you want before pressing Enter to select it, then again to insert it. You have the option of using the pop-up hint list that you can scroll through using the up and down arrow keys and pressing Enter on which one you want, or you can just type the whole tag manually.
This shortcut is extremely useful to add a tag when you forgot to, or decided you wanted to add another to an already tagged section. You are also able to add an id, a class, inline css, etc. within the tag. The Quick Tag Editor adds the =”” needed for tag attributes, so it also saves time in that respect since the hint list helps you. The hint list is also helpful if you forgot which tag you wanted to put in, or want to try out different tags to see what they do.
Sometimes the best way to learn a new tag is to try it yourself, and the Quick Tag Editor can help you discover more about what you can do in Dreamweaver.